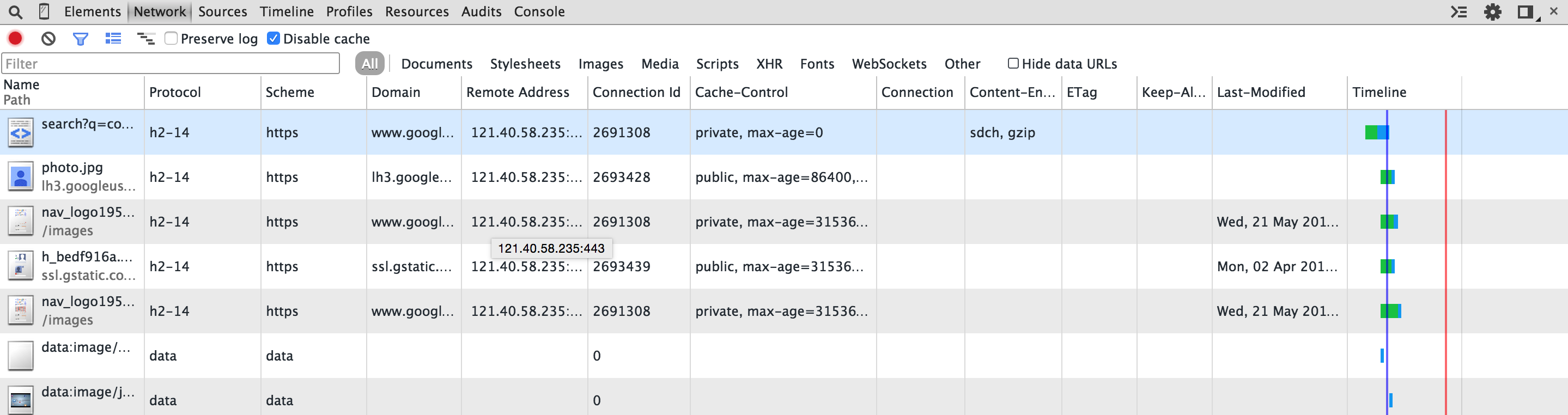
Chrome 浏览器的非常强大,我们先一起来看看NetWork面板。

事件标注
紫色的线表示DomContentLoaded事件,即该时间点DOM加载完成,发生了DomContentLoaded事件; 红色的线表示load事件,即该时间点页面加载完了所有的资源,发生了load事件
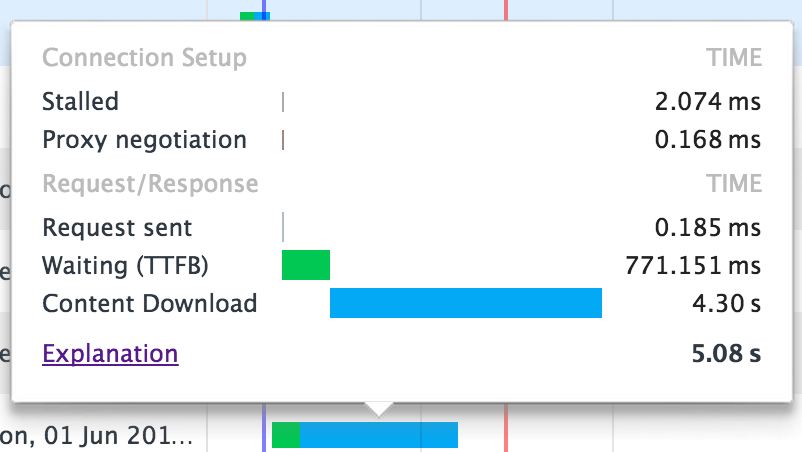
请求经历的阶段

Stalled: 即请求处于阻塞状态, 如之前有很多请求没处理完,而浏览器对同域并发请求有限制,导致后面的请求处于阻塞状态
Proxy negotiation: 与代理服务器的连接通信阶段
DNS Lookup: DNS查找阶段(本请求未涉及,只有在首次访问一个新的域名的时候才会有该阶段)
Initial Connection / connecting: 建立连接的过程,包含TCP握手/重试,商定SSL
SSL: 完成SSL握手阶段
Request sent: 发送请求,通常只要不到1ms的时间
Waiting(TTFB): 发出请求后等待服务端响应的时间,响应时间极为第一个字节发送过来的时间
Content Download: 接收响应数据的时间
名词解释
Name (&path): 资源的名称及其路径
Method: 请求该资源的方法
Status (&Text): 针对该请求服务器返回的状态码及描述该状态码的简短信息
Type: 该资源的类型
Initator: 初始化该请求的对象或进程,可以是:
parser: html解析器
Redirect: 一个Http重定向初始化了该请求
Script: 以script标签引用的js
Other: 其他情况如用户点击了一个链接或在地址栏输入了一个地址
Size: 资源的大小
Time: (&Latency): Time就是从请求开始到接到最后一个字节所经历的时间;而Latency为请求开始到接收第一个字节所经历的时间。此处的请求开始指的是该请求的状态从stalled(阻塞)状态开始。注:后面会讲到请求所经历的几个阶段。
Timeline: 该列呈现出了每个请求从阻塞状态到完成请求所经历的阶段,和整个页面从加载到完成过程中其中资源的加载流。
Connection Id:该字段用来表示TCP连接的重用,也就是浏览器在做完一个请求后,它为后续的请求保持了TCP的连接,而不是让后续的请求去进行握手和建立新的连接。因为RTT消耗和TCP的慢启动使得重建TCP连接会比较耗资源。参考链接, 此处感谢裕波老师的解答。
scheme: 该请求URI的scheme部分
Connection: connection中包含了很多的标签列表,其中最常见的是keep-alive和close,分别用于向服务器请求保持TCP连接和断开TCP连接
Keep-Alive: 在Connection为keep-alive时,该字段才有用,它用来说明服务器估计保留连接的时间和允许后续几个请求复用这个保持着的连接
Cache-Control: 指定缓存机制,它的优先级大于Last-Modified。即如果请求中使用了If-Modified-Since,而服务器中该资源确实符合条件,即没有在指定日期之后修改过,但是Cache-Control中指定的该资源在缓存中的存活时间已经到了,那么服务器须重新发送该资源内容给客户端,而不是一个简单的304状态。
ETag: 该字段和Last-Modified类似,用于验证资源是否被修改过。被修改过的资源的ETag会发生变化
Last-Modified: 指定资源最后一次被修改的时间
Cookies: 发送该请求时附带的Cookie信息的数量,它与Resource中你看到的cookies相对应。一个请求发送时,会附带该域下所有的Cookie
Set-Cookies: 该请求设置的Cookie数量
cookie的延伸
传输效率:使用静态服务器,因为该域不牵涉任何验证信息,无需cookie进行请求关联,所有请求无需附加cookie,加快传输效率
安全问题:我们通过对cookie标注http-only来禁止js脚本对其的访问。防止XSS攻击
存储数量:各个浏览器对cookie数量均有限制,20-50几个不等(此条引自互联网,没做过测试)
Cookie工具: 记得有次为了验证问题,使用了Chrome插件EditThisCookie手动添加了我们自己网站的cookie,就是从一个浏览器登陆上之后,记下Cookie信息,然后在Chrome中手动添加该Cookie,结果网站刚打开就成了登陆状态。
参考
http://sentsin.com/web/1185.html
http://ruby-china.org/topics/5883