相信大家对数组排序的sort方法一定不陌生,但笔者最近无意中发现自己对sort的理解并不是那么透彻,特来总结一下。
Try - Catch - Finally
CALLER & CALLEE
前端清除浏览器缓存的几种办法
不知道大家有没有遇到缓存的问题:有时候我们需要他,因为他可以提高网站性能和浏览器速度,提高网站性能。但是有时候我们又不得不清除缓存,因为缓存可能误事,出现一些错误的数据。像股票类网站实时更新等,这样的网站是不要缓存的,像有的网站很少更新,有缓存还是比较好的。今天主要介绍清除缓存的几种方法。
JavaScript脚本加载优化过程
这两天笔者看到这方面的资料,跟大家讨论分析一下在加载JS文件的时候,我们常常会发现几个问题:
- 同步脚本和异步脚本带来的文件加载、文件依赖及执行顺序问题
- 同步脚本和异步脚本带来的性能优化问题
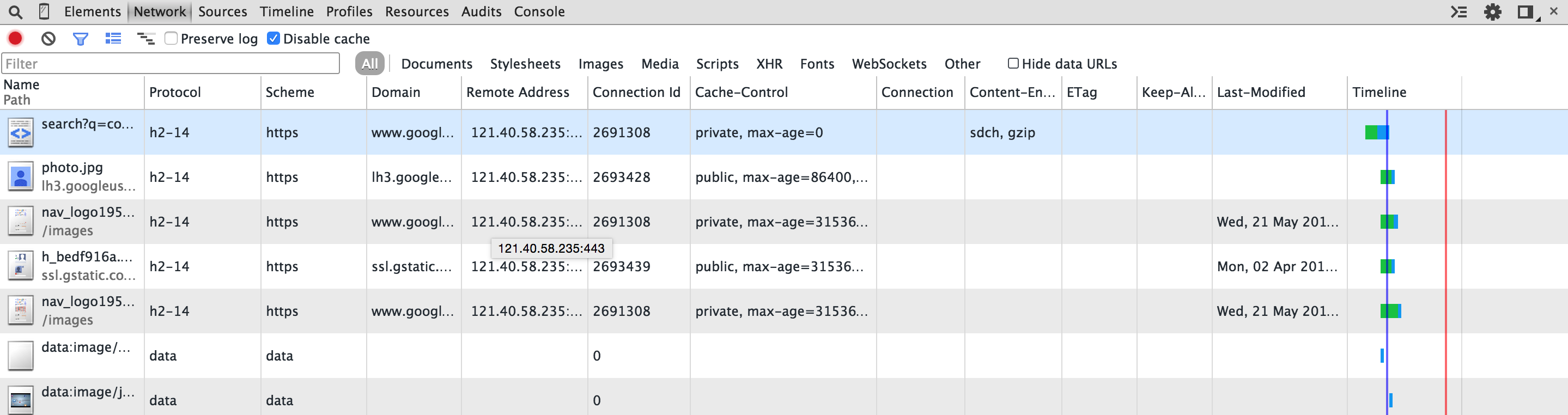
分析Chrome浏览器的NetWork面板
Node.js基础篇之Node.js 究竟是什么?
最近笔者想把node.js好好整理学习一下,现在就把学习成果跟大家分享一下吧!
sublime3插件:autoprefixer自动添加兼容前缀
想必大家都知道sublime吧,之前在看display:flex注意到这个插件,它的作用就是自动补全兼容前缀。此插件依赖node,所以在安装之前请确保Node.js已经安装,检查方法:打开终端,输入node -v。在这里只讨论node已经安装的前提。
第一步
打开sublime,同时按”ctrl+shift+p”,选择”install package” , 接着选择autoprefixer,此插件基本安装好了。
第二步
设置快捷键,选择菜单Preferences > Key Bindings – User
[
{ "keys": ["ctrl+alt+shift+p"], "command":"autoprefixer" }
]
快捷键可以根据自己的喜好来设置,注意按键冲突,当然也可以不设置。在不设置的情况下,按下”ctrl+shift+p”,选择autoprefixerCSS即可。
第三步
设置需兼容的浏览器。默认是没有兼容IE/opera的-ms/-o,选择菜单:Preferences > Package Settings > Autoprefixer > Settings - User
例子1:为浏览最新版本添加前缀,市场份额大于%,美国份额>5%,ie8和ie7
{
"browsers": ["last 1 version", "> 10%", "> 5% in US", "ie 8", "ie 7"]
}
当使用此例子写法的时候,有可能在自动补全的时候不生效,其实它不是不生效,是当前你写的就已经兼容所有的了(last 1 version),笔者当时就纳闷了好长时间,怎么改动不生效。
例子2:
{
"browsers": ["last 2 versions","Firefox >= 20"]
}
.a{
display:flex;
}输出:
.a{
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
}
参考写法:
| 写法 | 解释 |
|---|---|
| last 2 versions | 每一个主要浏览器的最后2个版本 |
| last 2 Chrome versions | 谷歌浏览器的最后两个版本 |
| > 5% | 市场占有量大于5% |
| > 5% in US | 美国市场占有量大于5% |
| ie 6-8 | ie浏览器6-8 |
| Firefox > 20 | 火狐版本 >20 |
| Firefox >= 20 | 火狐版本 >=20 |
| Firefox < 20 | 火狐版本 < 20 |
| Firefox <= 20 | 火狐版本 <=20 |
| iOS 7 | 指定IOS 7浏览器 |
月入十万,难吗?
不知道大家看到这个标题有什么感觉,我是看了知乎这篇帖子,有了些想法。
如何用JS得到当前页面的URL信息
发现获取地址栏信息的东西比较多,现在先简单记录一下,稍后修改:
hash 设置或获取 href 属性中在井号“#”后面的分段。
host 设置或获取 location 或 URL 的 hostname 和 port 号码。
hostname 设置或获取 location 或 URL 的主机名称部分。
href 设置或获取整个 URL 为字符串。
pathname 设置或获取对象指定的文件名或路径。
port 设置或获取与 URL 关联的端口号码。
protocol 设置或获取 URL 的协议部分。
search 设置或获取 href 属性中跟在问号后面的部分。 `
如window.location.href 设置或获取整个 URL 为字符串。